Comment personnaliser complètement la page d'accès Web au delà des capacités du portail web?
Vue d'ensemble
En utilisant le Portail Web, vous pouvez personnaliser les pages d'accès web Omniware de manière extensive.
Cependant, dans certains cas, cela n'est pas suffisant. Dans ces conditions, vous pouvez complètement personnaliser la page d'accès web, au delà des capacités du portail web en modifiant par vous-même la page d'accès web générée par la boîte à outils webmaster.
Attention, cette documentation est destinée aux seuls développeurs web confirmés.
Génération de paramètres obligatoires
Afin d'inclure des paramètres obligatoires dans votre page d'accès web, nous vous recommandons de commencer par générer cette page d'accès web en utilisant le Portail Web.
Emplacement des fichiers
La page d'accès web sera générée dans le dossier "C:\Program Files (x86)\Omniware\Clients\www". Par exemple, si vous choisissez "index" comme nom de page, ce sera un fichier nommé "index.html" dans ce dossier.
C'est un fchier standard HTML, vous pouvez donc utiliser toutes vos connaissances des langages HTML, Javascript et CSS pour développer votre page personnalisée.
Toutes les inclusions de fichier sont écrites dans le dossier "C:\Program Files
(x86)\Omniware\Clients\www".
Par exemple, le fichier principal de styles CSS est situé dans "C:\Program Files
(x86)\Omniware\Clients\www\software\common.css", il est donc inclus dans le fichier
de la page d'accès web HTML grâce à la ligne suivante:
<link rel="stylesheet" type="text/css" href="software/common.css" />
Page d'accès web minimale
À partir d'un fichier HTML généré par les préférences du Portail Web, nous allons réduire ce fichier à une page d'accès web minimale. Nous vous conseillons d'utiliser un éditeur de texte comme Notepad ou Notepad++ (Ne pas utiliser Word).
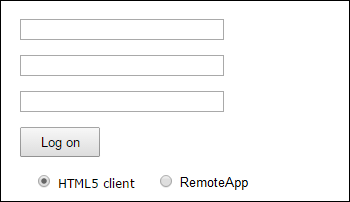
Après travail, cela ressemblera à l'écran ci-dessous:

Tout d'abord, vous devez garder tout ce qui se trouve entre les balises HTML "head":
- les tags meta pour forcer le navigateur à vider le cache
- les inclusions de fichiers .js
- les déclarations de paramètres Javascript
Puis vous pourrez réduire le contenu entre les balises HTML "body" à ces quelques lignes:
<body onKeyPress="CheckKey(event);" onload="setAll();" style="padding:20px;">
<form name="logonform"> <div><input type="text" name="Login" id="Editbox1"
onblur="onLoginTyped();" value=""/></div><br/> <div id="tr-password"><input
type="password" name="Password" id="Editbox2" onfocus="onPasswordFocused();" value=""/></div><br/>
<div id="tr-domain"><input type="text" name="Domain" id="Editbox3" value=""
/></div><br/> <input id="buttonLogOn" type="button" value="Log
on" onclick="cplogon();" /><br/> <br/> <div id="accesstypeuserpanel"
style="margin:0;"> <label id="label_accesstypeuserchoice_html5" for="accesstypeuserchoice_html5"><input
type="radio" value="html5" name="accesstypeuserchoice" id="accesstypeuserchoice_html5"
checked="checked"> HTML5 client</label> <label id="label_accesstypeuserchoice_remoteapp"
for="accesstypeuserchoice_remoteapp"><input type="radio" value="remoteapp"
name="accesstypeuserchoice" id="accesstypeuserchoice_remoteapp"> RemoteApp</label>
</div> </form> </body> Rafraîchissez la page web de votre navigateur et vous aurez la page minimale correspondante à l'écran ci-dessus.
Nous vous recommandons de vider le cache de votre navigateur après avoir sauvegardé tout fichier modifié.
Tant que vous gardez les appels aux fonctions Javascript sur des évènements spécifiques et des identifiants donnés (id="..."), votre page complète d'accès web personnalisée fonctionnera parfaitement!