Création et personnalisation de pages d'accès web HTML à l'aide des préférences et du design du portail web
En utilisant la conception et les préférences du portail web, vous serez en mesure de créer vos propres pages d'accès web HTML - et il n'y a pas besoin d'être un développeur web!
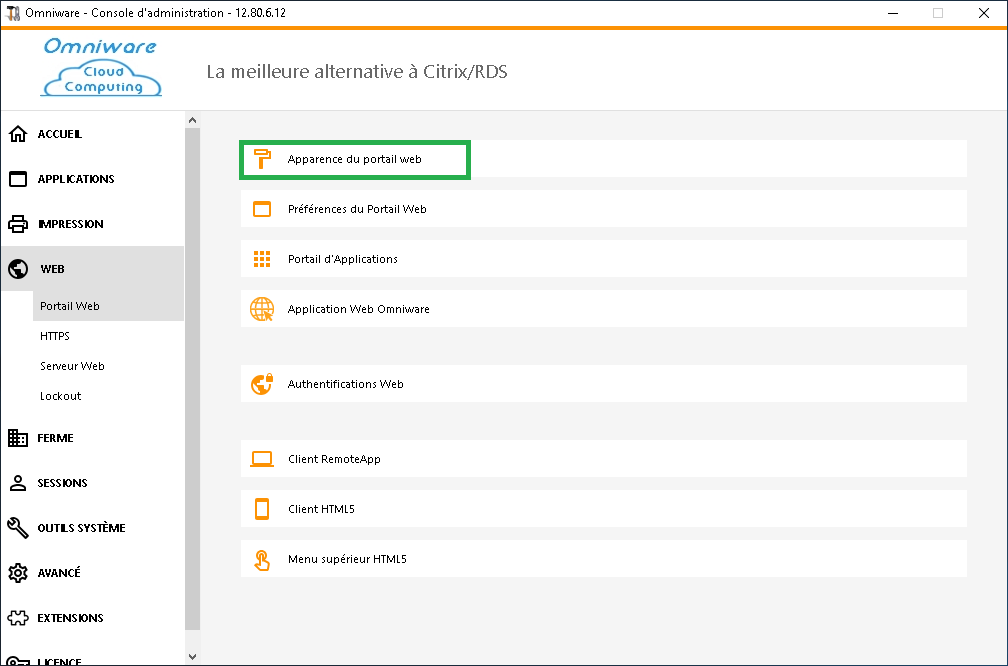
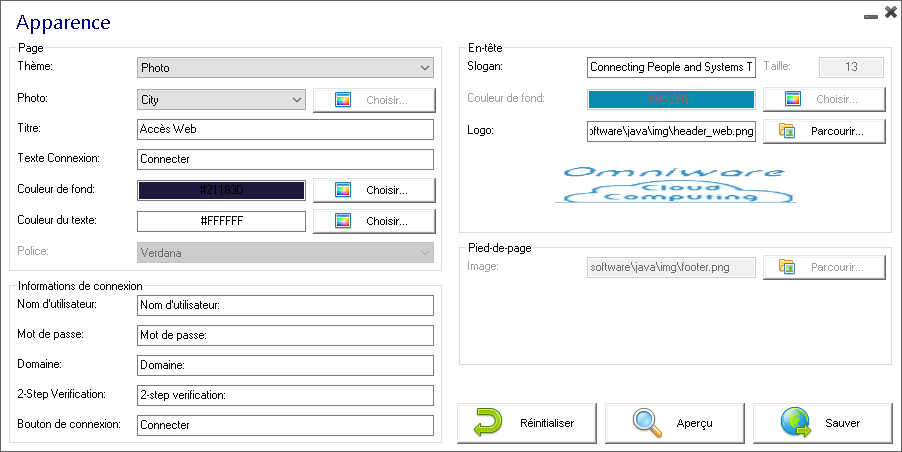
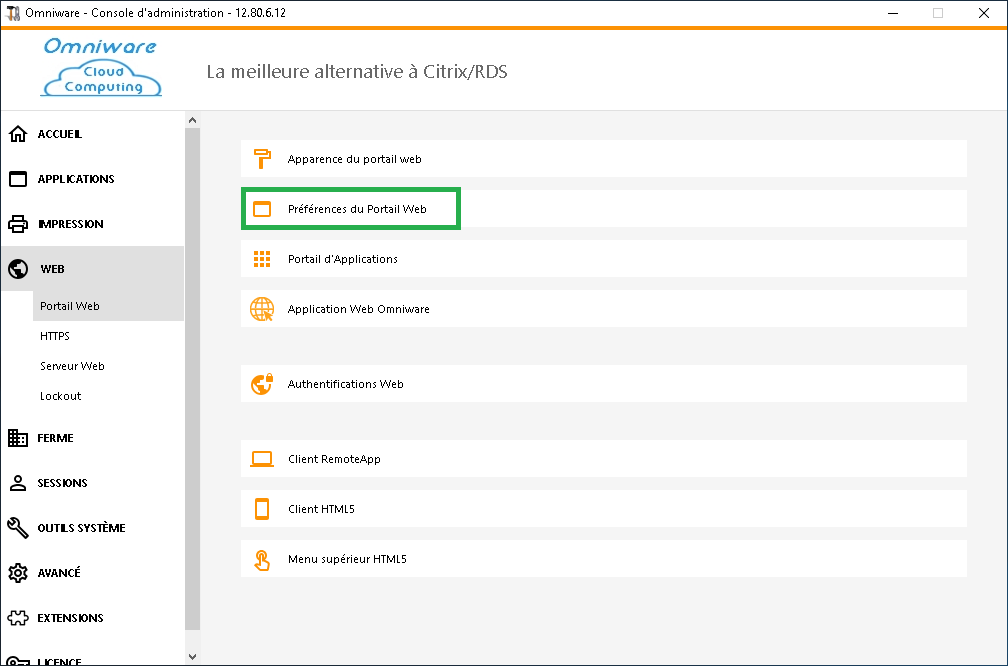
Apparence du portail web

Avec l'onglet "Conception du portail web", vous pourrez personnaliser tous les paramètres
graphiques et d'affichage, et aussi ajouter votre propre logo.
Vous avez le choix entre une collection de 20 photos, ou vous pouvez ajouter les
vôtres. Vous pouvez également définir n'importe quel thème de couleur avec la couleur
d'arrière-plan de votre choix ou utiliser l'un des thèmes classiques.

Quelques conseils:
- Vous n'êtes pas obligé de cliquer sur un bouton "Choisir ..." si vous connaissez déjà un code de couleur: il vous suffit de le saisir.
- Faites attention à la taille réelle des images: votre page risque de ne pas être esthétique si une image est trop grande.
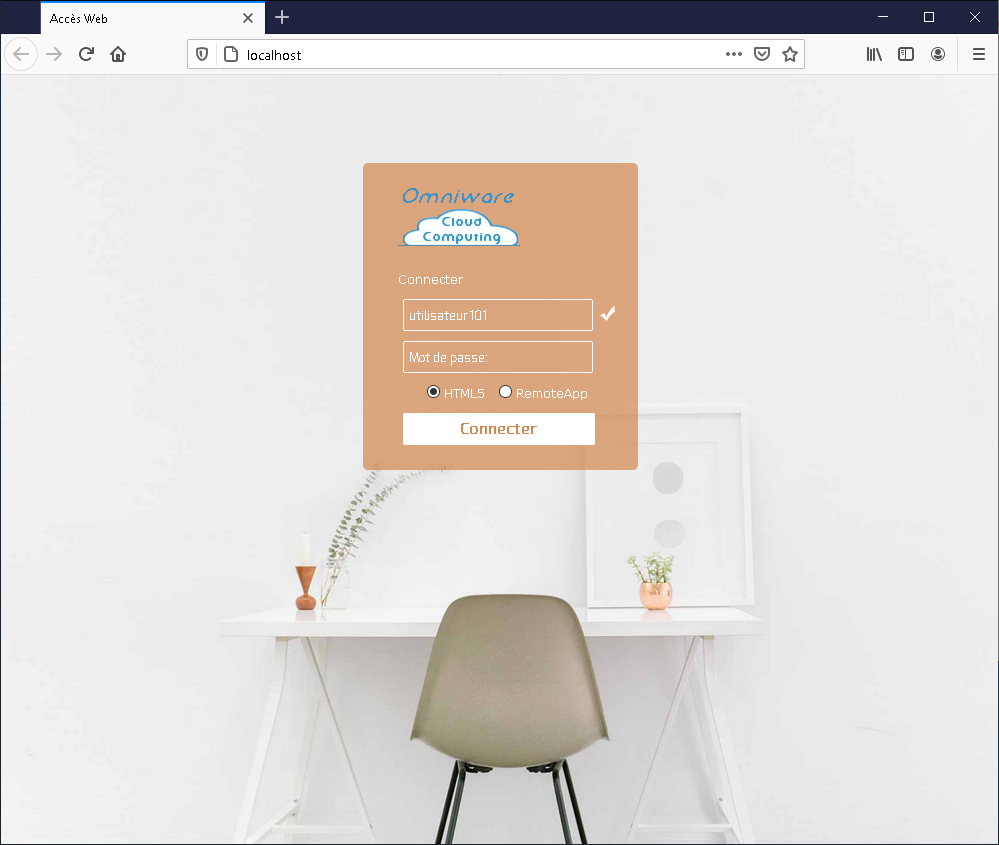
- N'hésitez pas à utiliser le bouton "Aperçu" en bas, c'est simple et rapide!

Enregistrer les valeurs saisies et rétablir les valeurs par défaut
Lorsque vous fermez cette fenêtre, toutes les valeurs que vous avez saisies et cochées sont enregistrées.
Si vous souhaitez rétablir ces valeurs par défaut, cliquez sur le bouton "Réinitialiser" en bas.
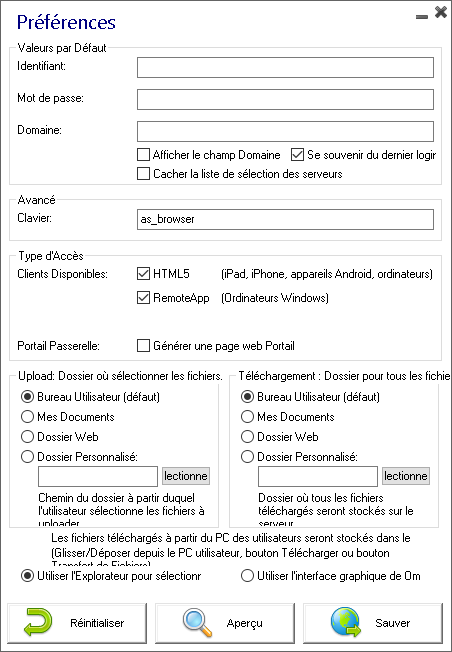
Préférences du portail web


Cette vignette vous permet de configurer la page d'accès web:
- "Valeurs par défaut": Vous pouvez spécifier un identifiant, un mot de passe et un domaine par défaut qui renseigneront automatiquement les champs de connexion. Tous les paramètres présents ici sont enregistrés dans le fichier index.html, qui peut être copié et renommé selon vos préférences.
- "Afficher le champ de domaine": Lorsque cette case est cochée, le champ de domaine est inclus dans la demande d'information de connexion.
- "Clavier": Réservé aux administrateurs expérimentés ayant des exigences particulières en matière de clavier.
- "Clients disponibles": Choisissez entre 2 types de client de connexion web. Si les deux sont cochés, l'utilisateur aura le choix.
- "Portail de passerelle": Cochez cette option pour activer une page activée au portail de passerelle. Cette fonctionnalité ajoute une étape d'authentification supplémentaire lorsque vous attribuez un serveur à un utilisateur ou à un groupe. Vous trouverez plus d'information sur la fonctionnalité de passerelle ici).
- "Télécharger": Choisissez les chemins source et de destination pour les téléchargements de fichier.
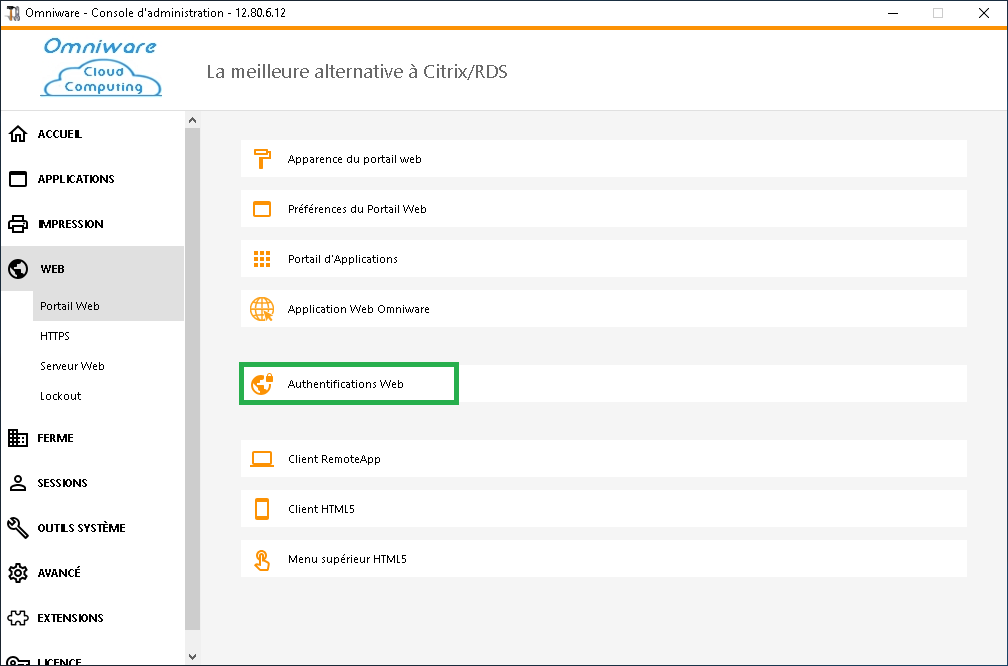
Informations d'identification web
La section "Informations d'identification web" vous permet d'activer (ou de désactiver) la fonctionnalité Informations d'identification web.
Lorsque vous utilisez les informations d'identification web, vous pouvez autoriser les mots de passe vides. Si vous ne disposez que de vos identifiants web avec des mots de passe vides, nous vous recommandons de décocher l'option "Afficher le champ du mot de passe", afin de simplifier encore plus la page de connexion web.

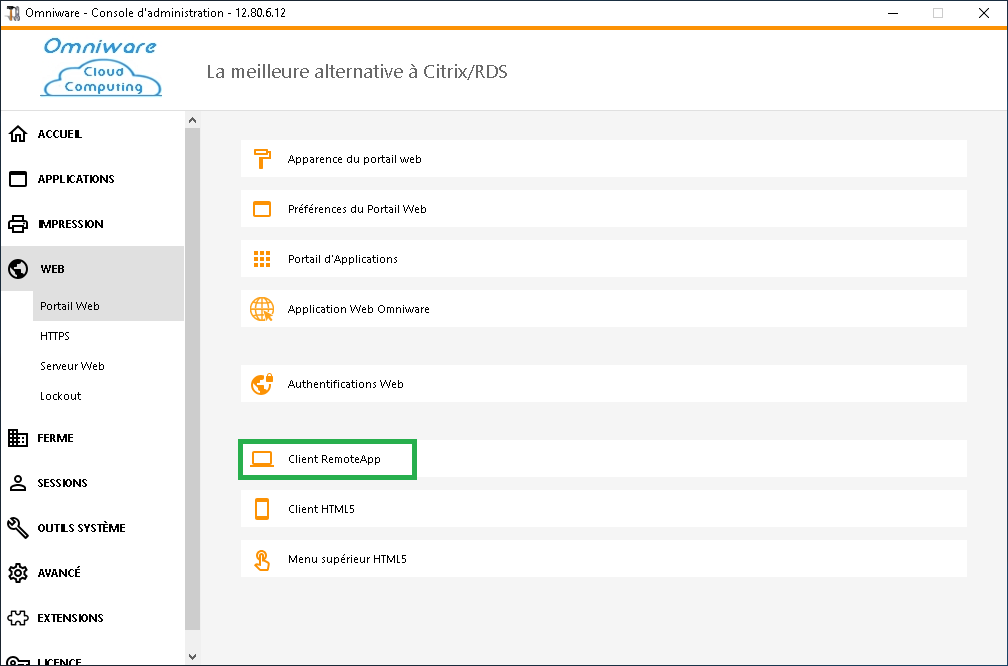
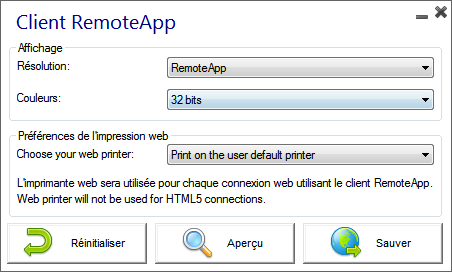
Application distante

Cette vignette concerne les paramètres spécifiques aux clients Windows.
Vous pouvez choisir votre affichage entre RemoteApp (connexion distante sans le poste de travail distant) ou RDP standard. Vous pouvez également décider si vous souhaitez que les documents soient imprimés sur l'imprimante par défaut de l'utilisateur, afficher un aperçu local ou le choix de l'imprimante locale.

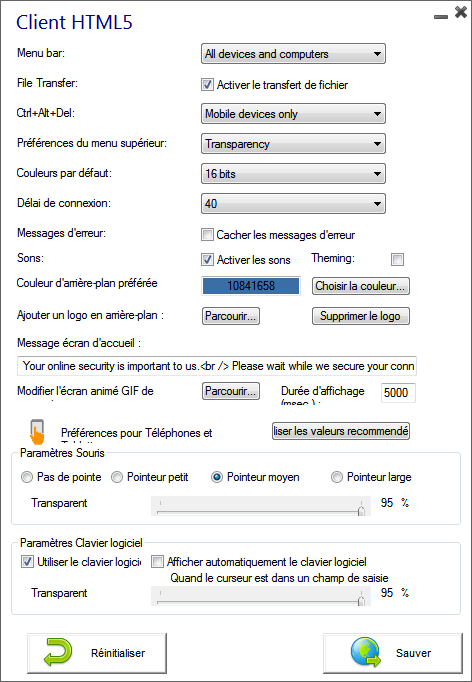
Client HTML5

Sur cette vignette, vous pouvez modifier les paramètres de l'affichage web du client
HTML5.
Vous trouverez plus d'information sur
cette page.

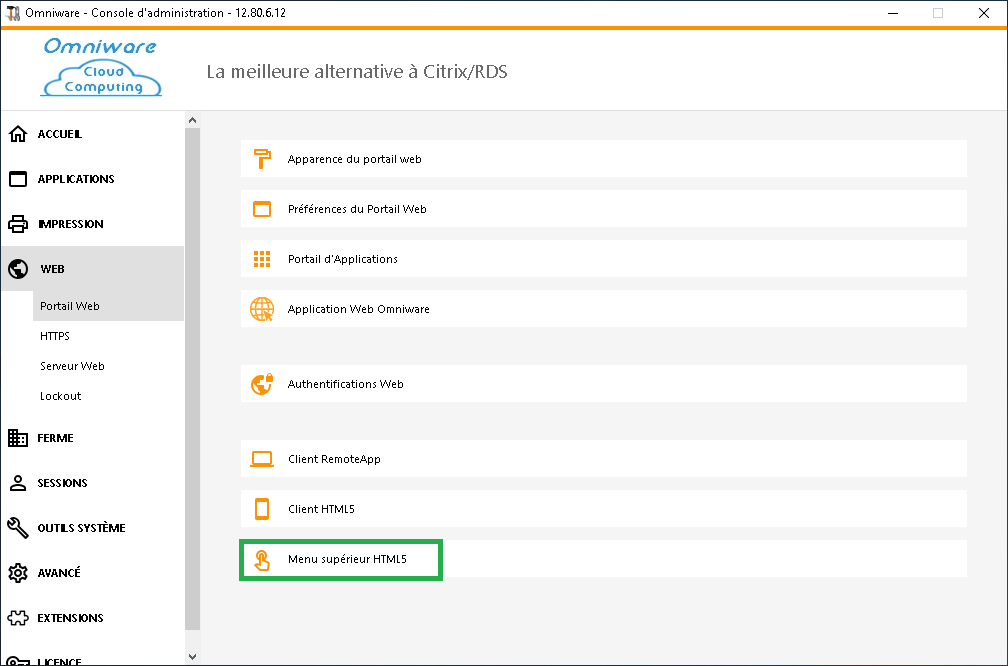
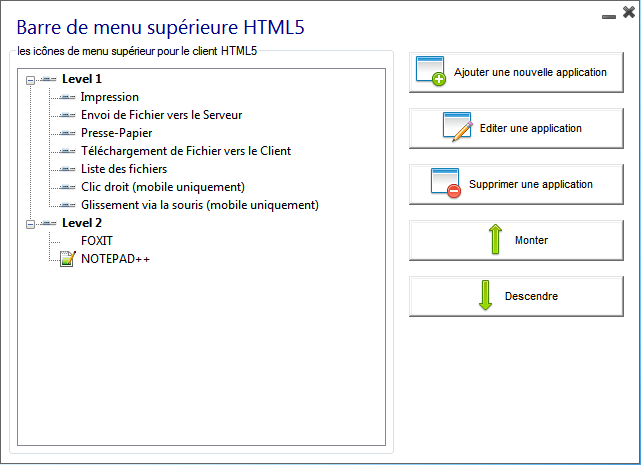
Menu supérieur HTML5

Cette vignette vous permet de choisir les applications à afficher au niveau 1 ou 2 du menu principal de votre session web distante générée. Vous pouvez également éditer ces applications pour qu'elles apparaissent sur un type de client spécifique: pc, mobile, ios ... sur la totalité d'entre elles.

Génération de la page d'accès web HTML
Nous vous conseillons d'essayer un "Aperçu" avant de générer une nouvelle page d'accès web HTML.
Une fois que l'aperçu vous satisfait, vous pouvez cliquer sur le bouton "Publier" pour générer et publier la page dans le dossier racine de votre serveur web.
Un nom de page vous sera demandé. Si vous souhaitez écraser votre page par défaut, utilisez "index". Dans ce cas, la page web nouvellement publiée sera accessible à l’adresse suivante: http://votre-serveur.com/index.html